功能
1、高性能静态服务器
2、反向代理
安装和启动
安装
windows
选择nginx/Windows-[x.x.x],点击下载即可,下载完成后解压到电脑中。
启动
进入nginx解压目录,在命令行输入.\nginx.exe即可启动,打开浏览器输入localhost,看到下述内容说明启动成功。
Welcome to nginx!
If you see this page, the nginx web server is successfully installed and working. Further configuration is required.
For online documentation and support please refer to nginx.org.
Commercial support is available at nginx.com.
Thank you for using nginx.
关闭
在任务管理器中结束nginx进程
命令
启动;停止;退出。
start nginx
nginx -s stop
nginx -s quit
配置
配置文件
conf\nginx.conf为配置文件
可以在conf中新建servers文件夹,将配置提取出来,然后在nginx.conf中引入,使目录结构更清晰
#gzip on;
include servers/*.conf;
注意include servers/*.conf;结尾要加分号
新建配置文件
在servers目录下新建test.conf文件,并启动nginx
server {
listen 80;
server_name test.com;
location / {
proxy_pass http://127.0.0.1:8888;
}
}
listen: 监听的端口
server_name: 浏览器访问的Host域名,根据访问的Host域名判断代理到什么地方
proxy_pass: 实际代理的地方
在本地启动一个服务
新建server.js,node server.js启动服务
const http = require('http')
http.createServer(function (request, response) {
console.log('request come', request.url)
response.end('123')
}).listen(8888)
console.log('server listening on 8888')
462错误
在浏览器访问test.com,页面出现462错误。
1、先了解两个东西
DNS:把域名解析为IP地址,保存的就是域名和ip的映射关系。一个域名和一个ip地址绑定,一个ip地址可以被多个域名绑定。
本地hosts:修改hosts文件实现域名本地解析–相当于本地DNS服务器,正常是先走本地(hosts),本地失败再走网络的DNS服务器
另外,hosts文件里边只能配置ip和域名的映射关系,不能配端口号
2、分析一下访问过程:
当我们在浏览器访问test.com时,先去走DNS解析,在本地我们没有修改hosts文件,所以会走网络的DNS解析服务器,而网络上并没有这个域名,所以没有解析到ip地址,也就无法访问服务器,没有内容返回。
假如我们配置了hosts文件,127.0.0.1 test.com,即将test.com解析到本地,于是就能访问到我们本地启动的web服务器http://127.0.0.1:8888,然后由于我们启动了nginx,并且匹配到test.comHost请求头,所以拦截了请求并转发到http://127.0.0.1:8888,于是我们就可以通过配置的代理,使用域名来访问本地的服务。
由上述过程可知,我并没有配置hosts,所以我配置了之后重新访问,发现依然不能正常访问。
配置hosts: 修改C:\Windows\System32\drivers\etc\hosts文件
3、谷歌浏览器启用了hsts的安全策略,当你输入网址时,默认访问https协议,且当你第一次访问https协议后,下一次都会自动转为https协议。
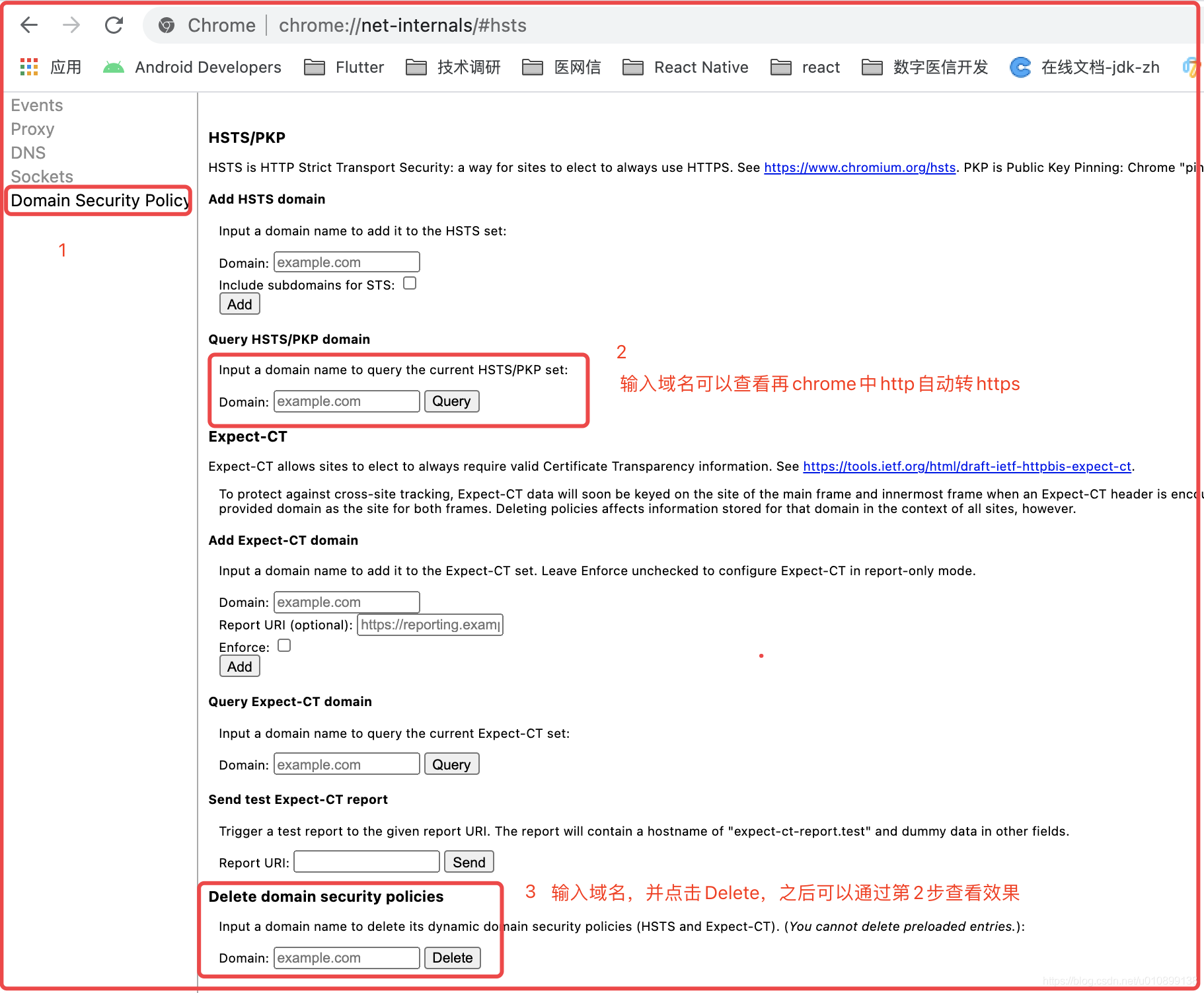
禁止谷歌自动将http自动转为https
- 地址栏中输入
chrome://net-internals/#hsts - 在
Delete domain security policies中输入项目的域名,并Delete删除 - 可以在
Query domain测试是否删除成功

当上述操作仍然不奏效后,清除浏览器缓存,再次尝试,成功。
配置获取浏览器实际访问的域名
nginx-test.conf
proxy_set_header Host $host;
server {
listen 80;
server_name test.com;
location / {
proxy_pass http://127.0.0.1:8888;
proxy_set_header Host $host;
}
}
server.js
const http = require('http')
http.createServer(function (request, response) {
console.log('request come', request.headers.host)
response.end(request.headers.host)
}).listen(8888)
console.log('server listening on 8888')
添加完配置之后,可以看到,获取的request.headers.host由实际的127.0.0.1:8888变成了test.com
修改完之后,需要从任务管理器中杀死nginx进程,然后再重启nginx