要求
左右宽度固定,中间宽度自适应
实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圣杯布局</title>
<style type="text/css">
body {
min-width: 550px;
}
#header {
text-align: center;
background-color: #f1f1f1;
}
#container {
padding-left: 200px;
padding-right: 150px;
}
#container .column {
float: left;
}
#center {
background-color: #ccc;
width: 100%;
}
#left {
position: relative;
background-color: yellow;
width: 200px;
margin-left: -100%;
right: 200px;
}
#right {
background-color: red;
width: 150px;
margin-right: -150px;
}
#footer {
text-align: center;
background-color: #f1f1f1;
}
/* 手写 clearfix */
.clearfix:after {
content: '';
display: table;
clear: both;
}
</style>
</head>
<body>
<div id="header">this is header</div>
<div id="container" class="clearfix">
<div id="center" class="column">this is center</div>
<div id="left" class="column">this is left</div>
<div id="right" class="column">this is right</div>
</div>
<div id="footer">this is footer</div>
</body>
</html>
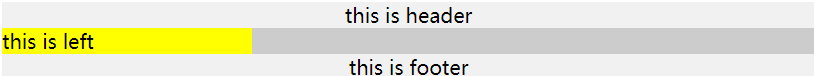
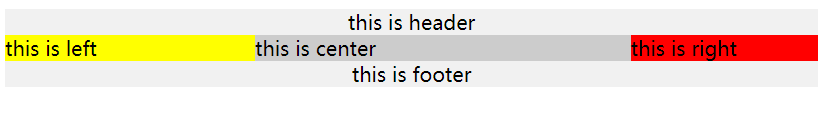
效果

讲解
margin-left: -100%;
1、100%是相对于父元素的宽度
2、要理解它,可以先把父元素的padding值去掉。
3、可以看到,left区域占据最左端,左边和父元素的左边重合。
即从区域范围外,向左移动父元素的100%
4、此时,再加上父元素的padding值。
同理,left区域占据可视范围内的最左边。
5、移动相对位置
第三步图示: