116-css-1-布局~盒模型margin
概述
margin 属性为给定元素设置所有四个(上下左右)方向的外边距属性。
外边距控制的是元素外部空出的空间。相反,padding操作元素内部空出的空间。
重叠
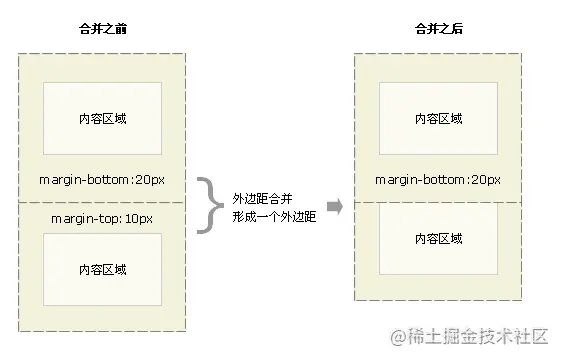
上下元素的下上外边距有时会重叠,实际空出的空间长度变为两外边距中的较长值。
垂直相邻元素的margin-top和margin-bottom会发生重叠
外边距重叠是指两个【垂直】 【相邻】的块级元素,当上下两个边距相遇时,其外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。(水平方向不会发生)
原因
根据W3C文档的说明,当符合以下条件时,就会触发外边距重合
- 都是普通流中的元素且属于同一个 BFC
- 没有被 padding、border、clear 或非空内容隔开
- 两个或两个以上垂直方向的「相邻元素」
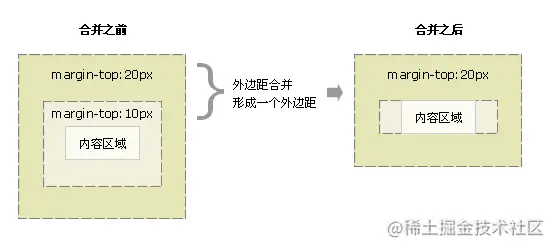
相邻元素包括父子元素和兄弟元素
重叠后的margin计算
- 1、margin都是正值时取较大的margin值
- 2、margin都是负值时取绝对值较大的,然后负向位移。
- 3、margin有正有负,从负值中选绝对值最大的,从正值中选取绝对值最大的,然后相加
解决方案
BFC
嵌套父子解决方案

『解决办法』
- 1、为父元素定义1px的border-top或padding-top。
- 2、为父元素添加overflow:hidden。
- 3、子元素或父元素设置display:inline-block。
- 4、父元素加前置内容(::before)生成。(推荐)
.parent-box::before {
content : "";
display :table;
}
相邻兄弟解决方案

『解决办法』
1)为了达到想要的间距,最好在设置margin-top/bottom值时统一设置上或下;
补充
空白内容的<p></p>也会重叠
负值
① 相对定位
margin-top 和 margin-left 负值,元素向上、左移动
margin-right 和 margin-bottom 负值,自身不移动,其右边和下边的元素会向左、上移动
② 绝对定位
margin-right 和 margin-bottom 会令自身移动
通过负边距进行偏移的元素,它会放弃偏移前占据的空间,这样它后面文档流中的其它元素就会“流”过来填充这部分空间。 文档流只能是后面的流向前面的,即文档流只能向左或向上流动,不能向下或向右移动
应用
左右布局
水平居中
在现代浏览器中实现水平居中,可以使用 display: flex; justify-content: center;。
不过,在 IE8-9 这样的不支持弹性盒布局的旧式浏览器中,上述代码并不会生效。此时要实现在父元素中居中,可使用 margin: 0 auto;。